?contract=[contract address] - (Required) The NFTs Ethereum contract address
?tokenId=[token ID] - (Required) The NFTs token ID
?darkMode=0 - Enables dark mode for the embed
Example:https://nfte.app/api/embed.js?contract=0x...&tokenId=1&darkMode=0
?disableAutoPlay=0 - Disables autoplaying of video files
Example:https://nfte.app/api/embed.js?contract=0x...&tokenId=1&disableAutoPlay=0
contract=[contract address] String - (Required) The NFTs Ethereum contract address
tokenId=[token ID] String - (Required) The NFTs token ID
darkMode Boolean - Enables dark mode for the embed
className String - CSS class name, this allows using CSS in JS solutions to override styles
style Object - Inline styles that are applied to the top level wrapper element
autoPlay Boolean - If set to false will disable autoplaying of videos. Default: true
NFTE works in a progressively enhanced way, this means that as long as your token contract is ERC-721 compliant then the embed will work.
However, if the contract that minted the NFT is a known contract in NFTE then extra functionality will be enabled such as deep-linking and displaying the name of the platform it was minted on.
If you would like to learn how to add a known contract skip to the next section.

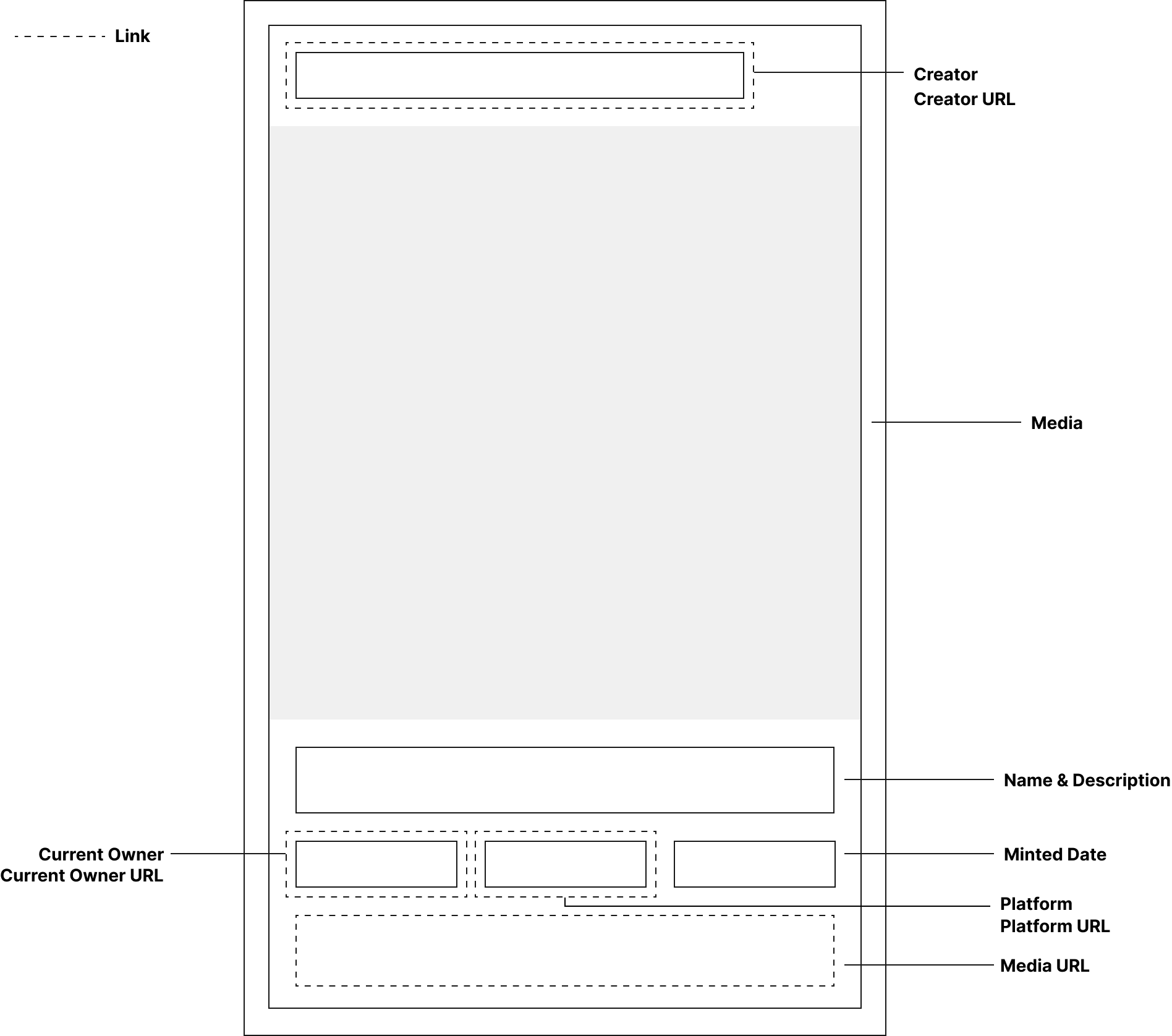
Creator
Base data - will show the creators contract address
ENS name - will show the creators ENS name if one exists on the address
Platform - will show the creators platform username if a known contract file is found and the getContractData function returns a value forcreatorOf.
Creator URL
Base data - links to the creators address on Etherscan
Platform - links to the creators profile on the platform if a known contract file is found and the getContractData function returns a value forcreatorOfUrl.
Media
Base data - will use the ERC-721 standard image property from the metadata
Platform - will be the URL to the NFT's media file if a known contract file is found and the getContractData function returns a value formediaUrl.
MediaPageURL
Base data - links to the contract address and token ID on Etherscan
Platform - will be the URL to the NFT's page on the platform if a known contract file is found and the getContractData function returns a value formediaPageUrl.
Name
Base data - will use the ERC-721 standard name property from the metadata
Platform - will be the name of the NFT if a known contract file is found. The getContractData function should return a value forname.
Description
Base data - will use the ERC-721 standard description property from the metatdata.
Platform - will be the description of the NFT if a known contract file is found. The getContractData function should return a value fordescription.
Current Owner
Base data - will show the owners contract address
ENS name - will show the owners ENS name if one exists on the address
Platform - will show the owners platform username if a known contract file is found and the getContractData function returns a value forownerOf.
Current Owner URL
Base data - links to the current owners address on Etherscan
Platform - will link to the current owners profile on the platform if a known contract file is found and the getContractData function returns a value forownerOfUrl.
Platform
Base data - will show the ethereum address of the contract that minted the token
Platform - will show the platform name if a known contract file is found and the getContractData function returns a value forplatform.
Platform URL
Base data - links to the contract that minted the token on Etherscan
Platform - will link to platforms homepage if a known contract file is found and the getContractData function returns a value forplatformUrl.
Minted On
Base data - will show the date the token was minted in UTC
If you are the owner of a contract that mints NFTs and would like to add enhanced data to NFTE then please create a Pull Request.
- EthBlock.art
- Foundation
- Rarible
- SuperRare
- Zora
- Cryptokitties
- CryptoPunks
- ENS
1. You should create a Javascript file named after your project or platform in the packages/site/knownContracts folder
- addresses - array (Required) An array containing one of more contract addresses that mint the NFTs for your project
- abi - string If the contract extends the ERC-721 functionality you should upload the abi here.
- getContractData - function A function that returns the values used in the embed.
3. Import then export the file from the packages/site/knownContracts/index.js file.
4. The next step is to use the getContractData function to get the various pieces of information that are needed, the function contains 2 ethers.js instances, Contract uses the Cloudflare provider and should be used for the majority of functions. ContractHistorical uses an Infura provider and should be used for occassions where past block history is needed. The tokenId is also passed in as a string value. The function should return an object with the following properties.
name - This should be the name of the creation
description - This should resolve to the description if any
ownerOf - This should be the Ethereum address of the current owner of the token
ownerOfUrl - The url that points to the owners profile on the platform
creatorOf - This should be the Ethereum address of the creator of the token
creatorOfUrl - The url that points to the creators profile on the platform
mediaUrl - The url of the media file
mediaPageUrl - The url of the media files page on the platform
mediaMimeType - The mime type of the media file e.g. video/mp4, image/png
platform - The name of the platform
platformUrl - The url to the platforms homepage
blockNumber - The blockNumber when the token was minted
You can see the canonical ERC-721 example here packages/site/utils/getNFTData.js
If you would like more customisation of the embed's UI you can use render props exposed by <NFTE />.
Below is a basic example of how you would create your own embed UI. The render prop passes down an object containing {data, className, style, darkMode, autoPlay}.
data - is an object containing properties fetched from the endpoint
tokenId - The token ID that represents the current NFT
contract - The ethereum address for the NFT contract
metadata - Object containing the metadata fetched from tokenURI
name - The name of the NFT
description - The description of the NFT if available
ownerOf - A string representing the current owner of the NFT, this could be an address, an ENS name or even a platform specific username
ownerOfUrl - A url pointing to the owners profile or a url to the address found on etherscan
creatorOf - A string representing the creator of the NFT, this could be an address, an ENS name or even a platform specific username
creatorOfUrl - A url pointing to the creators profile or a url to the address found on etherscan
platform - The name of the platform this NFT was minted on if a known contract otherwise it will be the address of the contract
platformUrl - A url of the platforms home or a url to the contract address found on etherscan
mediaUrl - A url representing the canonical media of the NFT
mediaPageUrl - A url of the tokens unique page on the platform or a link to the token on Etherscan
mediaMimeType - A mimetype of the media found at mediaUrl
blockNumber - The block number that this NFT was minted in
timestamp - The unix timestamp when the blockNumber was created
media deprecated - Equivalent of mediaUrl
mintedBy deprecated - Equivalent of platform
mintedByUrl deprecated - Equivalent of platformUrl
className - passed down from the NFTE component
style - a style object passed down from the NFTE component if used
darkMode - a boolean representing if dark mode has been set on the NFTE component, defaults to false
autoPlay - a boolean representing if autoplay has been set on the NFTE component, defaults to true
nfte.app maintains a hosted endpoint that the react component and script tage use by default, but there might be times when you want to host your own endpoint on your own infrastructure using your own provider keys and that's cool.
You can use the @nfte/handler package to add the main data logic to your app. You will need to provide a ethers.js providerinstance that can access current blockchain data for this we recommend using Cloudflares Ethereum gateway and also a historicalProvider that can access the full block history for this we recommend Infura.
You can override the endpoint url used by the NFTE component (@nfte/react) to point to your endpoint. The endpoint should be accessible by GET and the contract and tokenId paramters are expected as query paramaters.
The data object returned from the getData function is what the React component expects from its built in fetch.
You can of course build your own UI and fetch the data however you would like or just skip the NFTE component and use the Embed component and do the fetching of data yourself.